


Divers essais et exemples réalisés avec WA fusion




Divers essais et exemples réalisés avec WA fusion

Mettre des commentaires sur votre site WebAcappella Responsive avec le plugin commentaires "Comments" de FaceBook
Se rendre sur la pagewww.developers.facebook.com
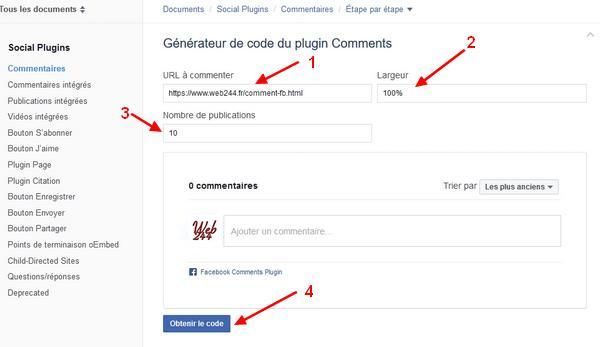
Vous êtes sur la page "Commentaires > Plugin Commentaires"
1 - Remplir le "Générateur de code du plugin Comments" en y indiquant l'adresse de votre page Web à commenter.
2 - Indiquer 100% pour la largeur du commentaire, votre plugin commentaire prendra la largeur du composant "HTML" que vous aurez placé dans votre page WA.
3 - Définir le nombre de publications souhaitées.
4 - Cliquer sur "Obtenir le code".

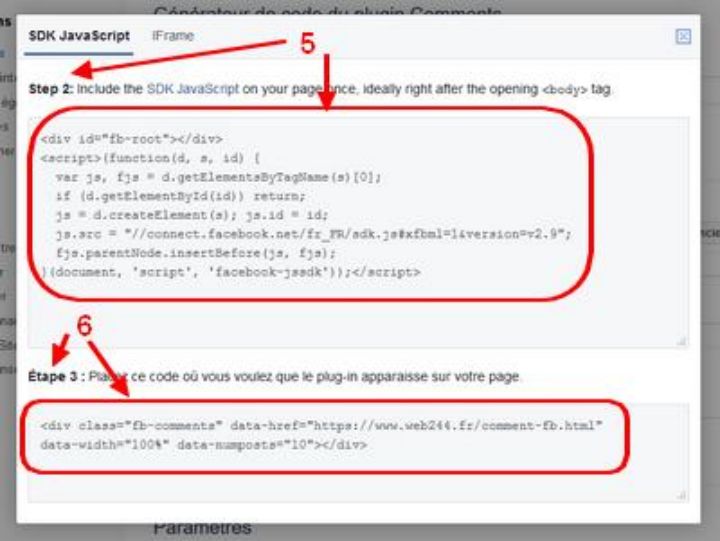
5 - Copier coller le code "Step 2" (Etape 2) dans un composant "HTML" que vous placerez dans une ligne en haut de votre page
6 - Copier coller le code "Step 3" (Etape 3) dans un composant "HTML" là où vous voulez que le plungin apparaisse sur votre page.

Et voilà qui est fait vous pouvez voir et utiliser ci-dessous le Plugin Commentaire installé dans WA Responsive